Tout nouveau, tout beau
Le coin créa 🧠💭🌝
🪞🎨✨🗃️🌞💬🖱️🖥️🗂️
Un espace abonné à 9,99€/mois 🗝️
(4,99€ pour les membres de la formation → votre code)
Des templates à récupérer, des pages à copier, des codes CSS à essayer et des inspis !
Explorez ci-dessous mes designs préférés.
Florence

Pour pimper son site Squarespace.
Deux nouveautés tous les débuts du mois.

Template - Site avec un menu avec émoji
Explication : avec ce tuto, vous allez pouvoir ajouter un emoji à un lien (ou plusieurs liens) de votre menu mais aussi surtout garantir son bon affichage. En effet, si le système d’exploitation ou le navigateur de votre visiteur utilise une version ancienne d’Unicode, les emojis récents ne s’afficheront pas correctement ou afficheront la version liée au système.
Parfait pour : afficher un émoji de modèle Apple, même sur Windows.
Niveau : intermédiaire

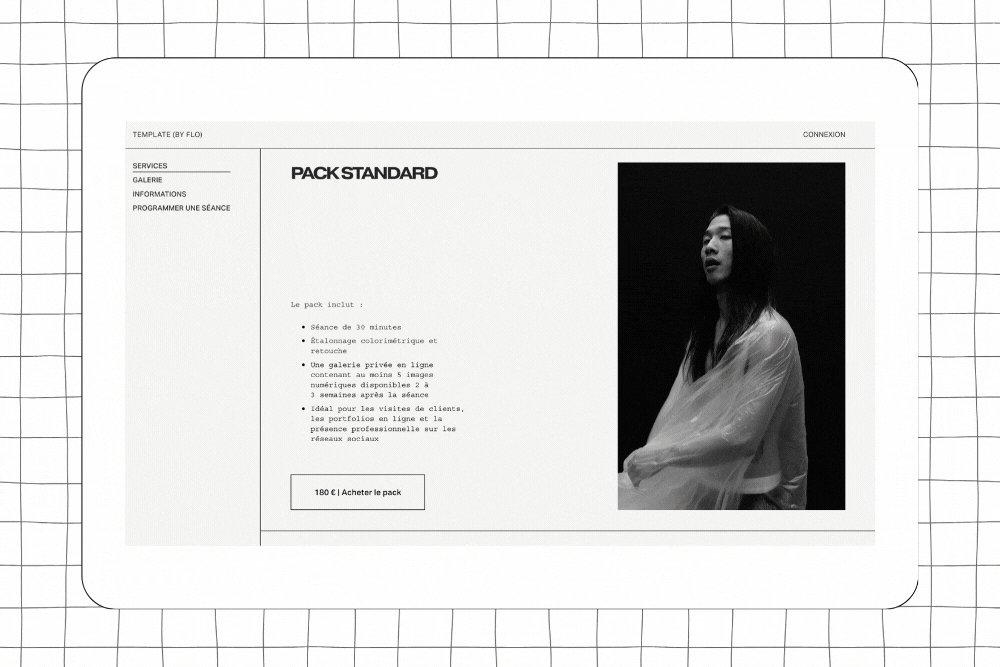
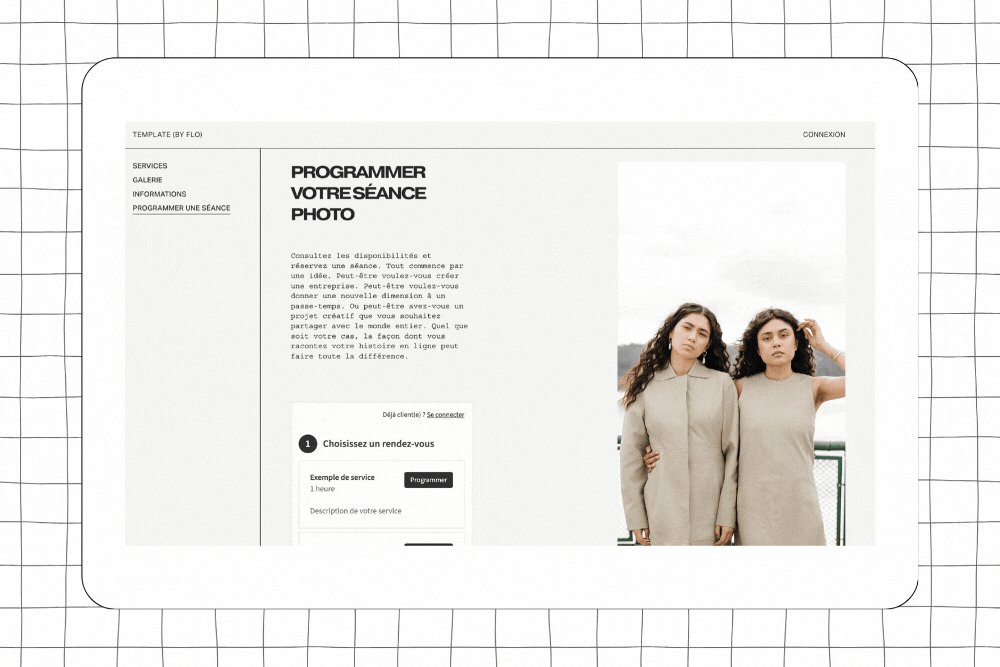
Template - Site avec un menu à gauche
Explication : avec ce tuto, votre navigation se fera sur une barre latérale fixe à gauche plutôt qu’en haut du site comme cela se fait traditionnellement. Idéal pour les sites avec beaucoup de pages, la navigation sera plus fluide.
Parfait pour : faire un effet de menu “à la Notion”.
Niveau : intermédiaire/avancé

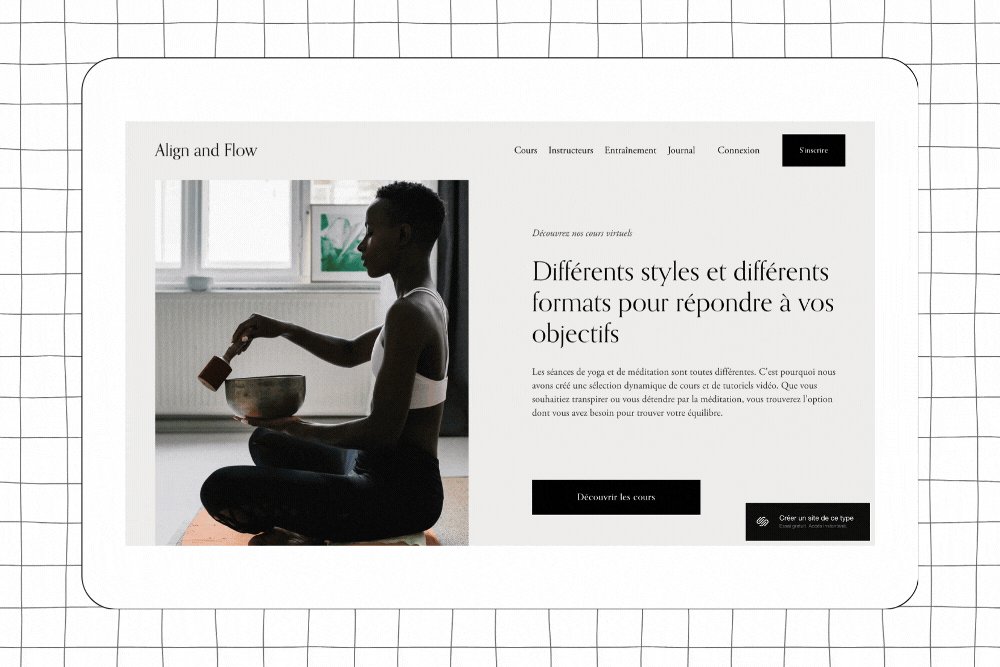
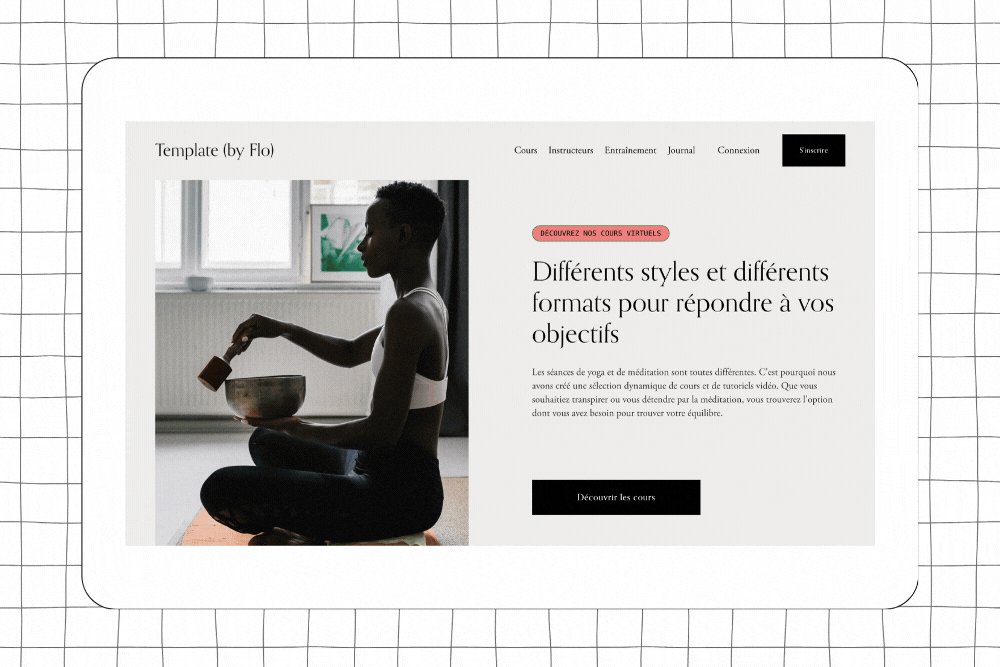
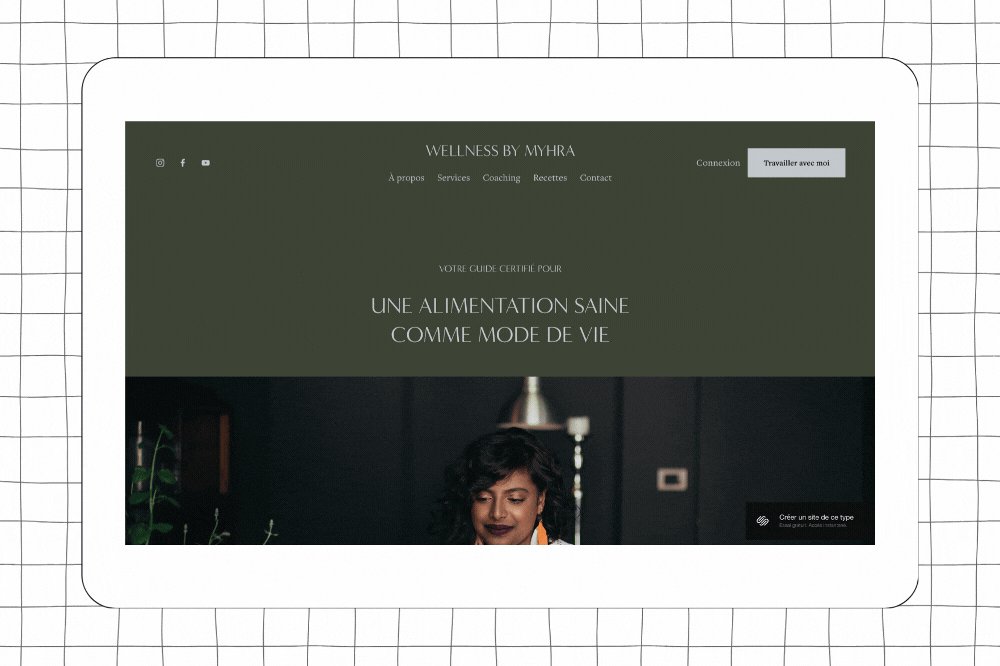
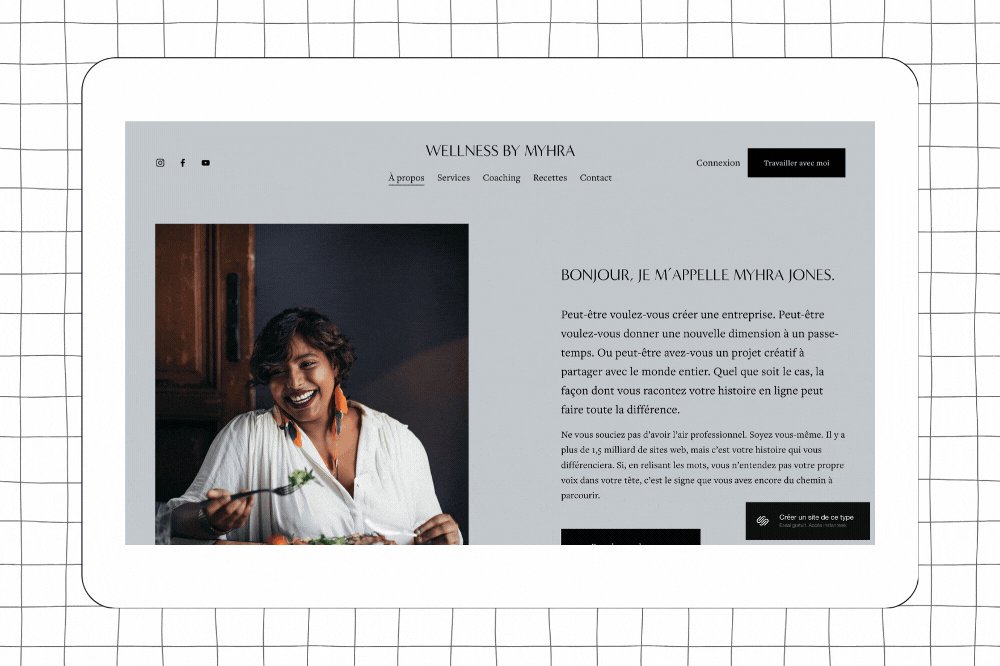
Template - Site avec une deuxième police de titre
Explication : les titres d’un site sont importants et Squarespace permet de mettre une seule police pour ceux-ci. Avec ce tuto, vous pourrez explorer de nombreuses options de customisation.
Parfait pour : faire un effet visuel et mieux mettre en valeur les sujets de vos sections.
Niveau : avancé

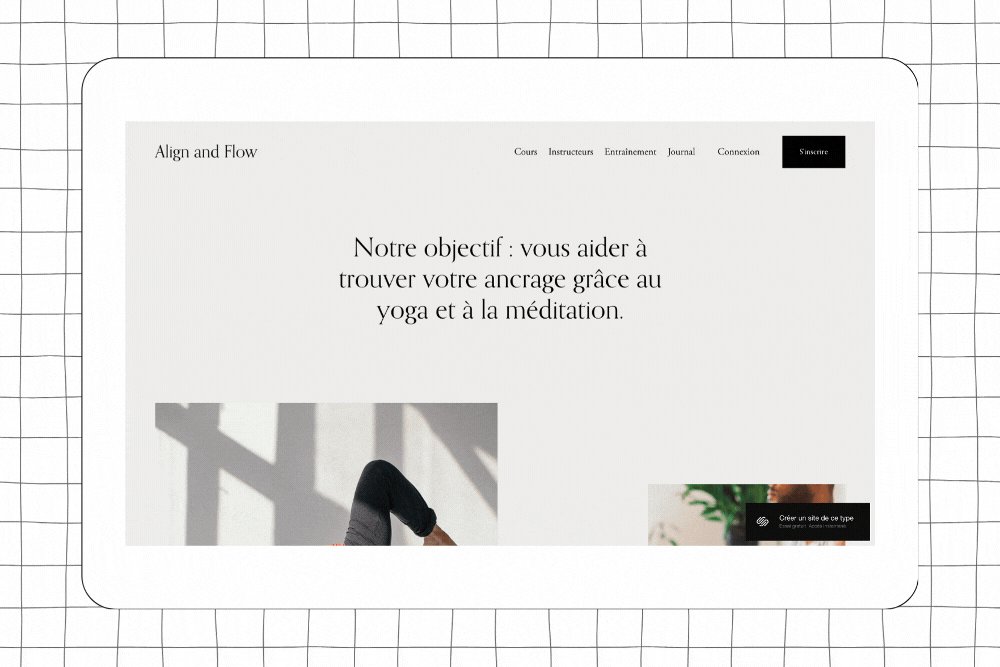
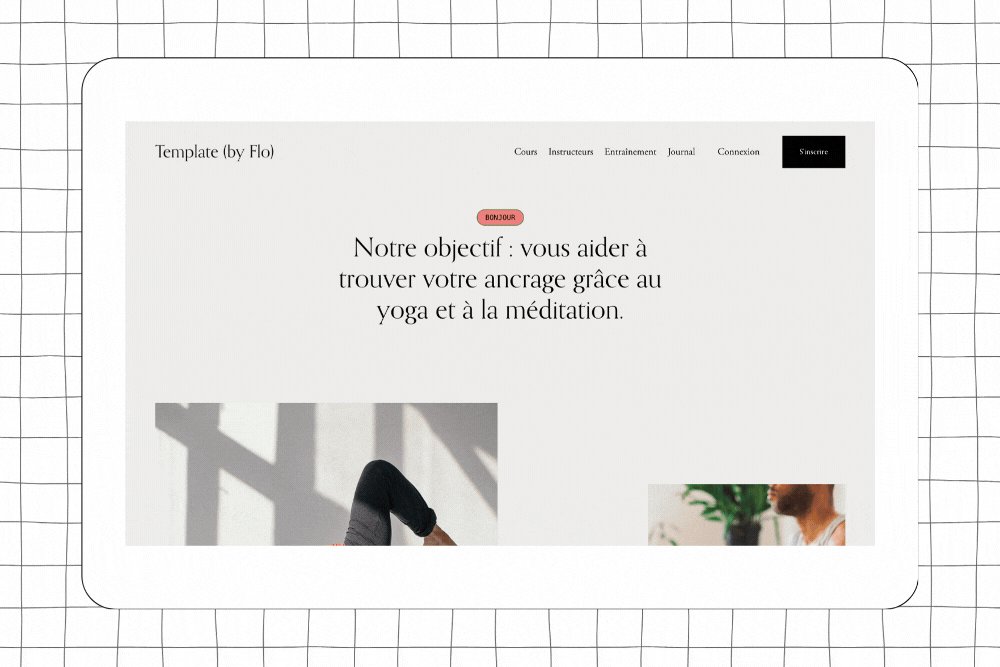
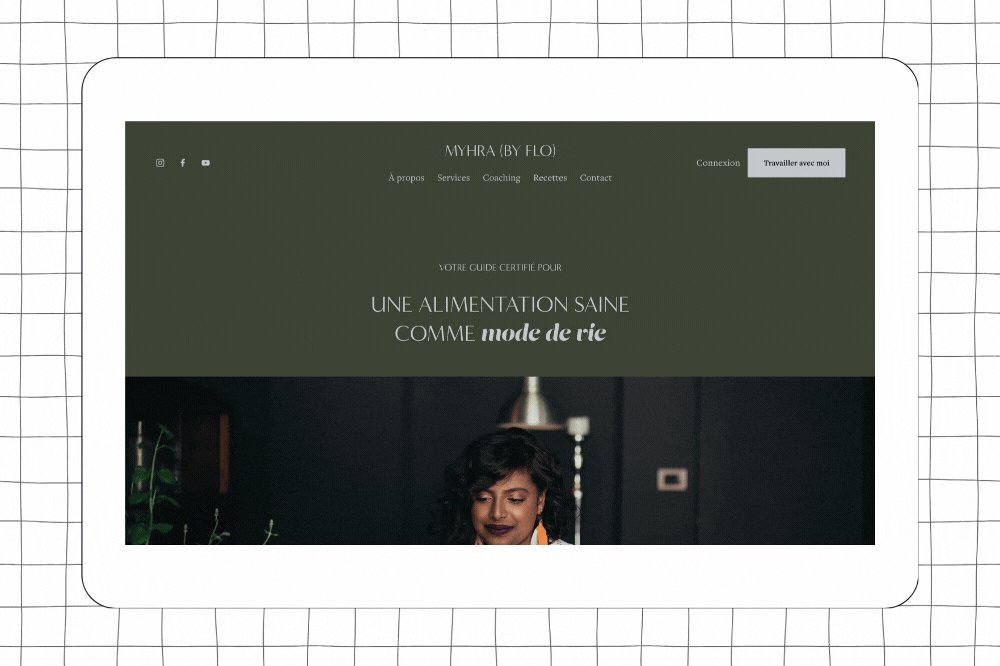
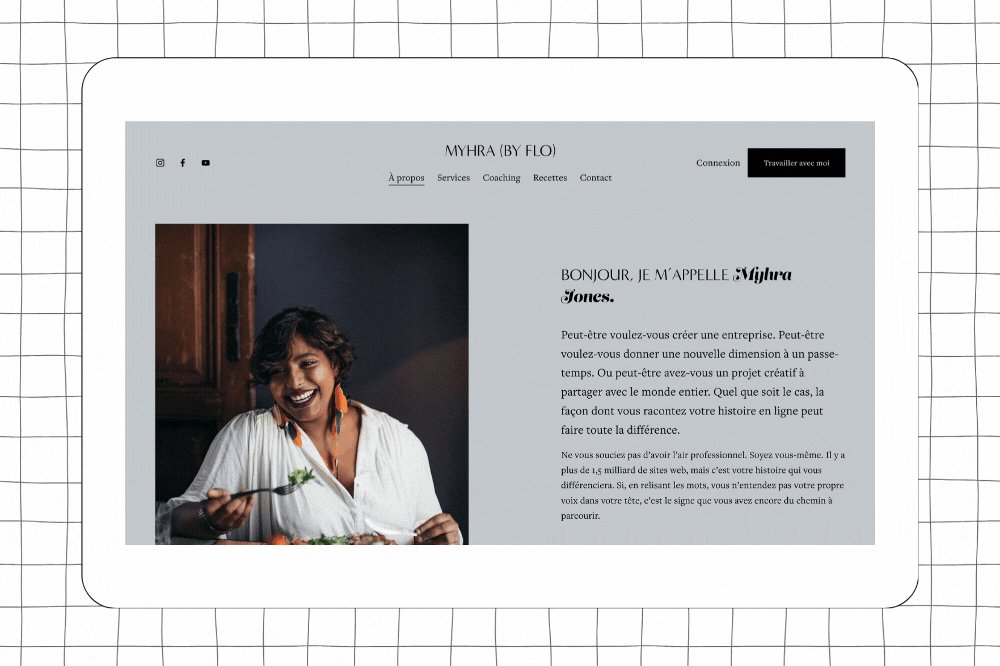
Template - Site avec une deuxième police sur le même titre
Explication : souvent vu dans le milieu de la mode ou du design, l’utilisation de deux polices différentes dans un même titre attire l’œil et facilite la compréhension des informations importantes. C’est une bonne technique pour combiner esthétique, lisibilité, et impact émotionnel.
Parfait pour : ajouter une touche design à son site et mettre en avant vos typographies de marque.
Niveau : intermédiaire

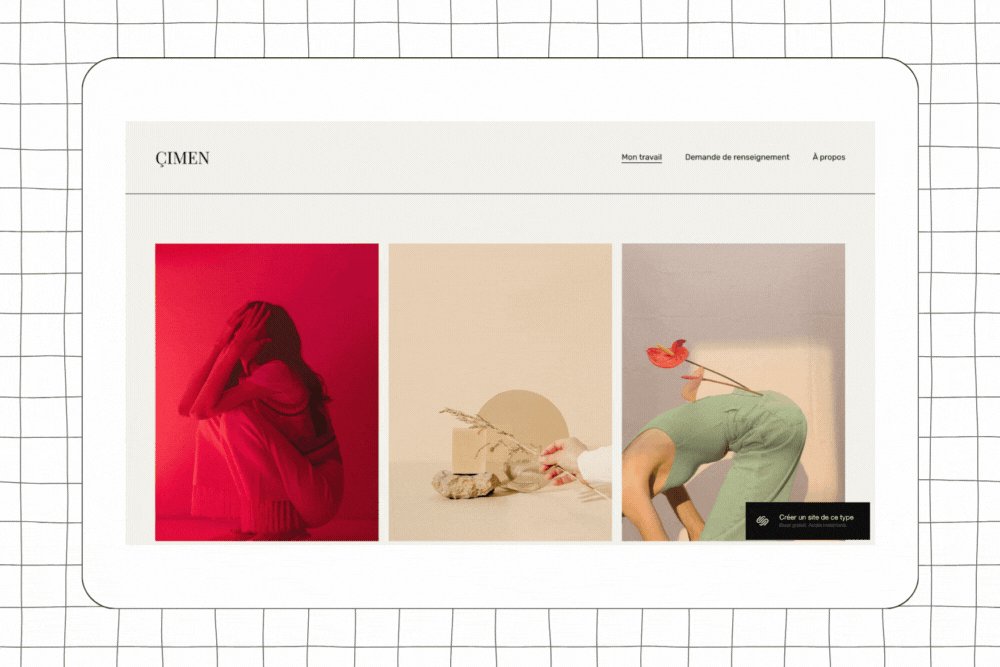
Template - Site aux marges larges
Explication : très utilisé dans le milieu de la tech, ce design au contenu central étroit, rappelle la vue mobile des sites sur téléphone. Comme une part toujours plus importante du trafic vient du mobile, c’est une bonne approche à adopter !
Parfait pour : avoir l’air moderne et actuel, mettre en avant son contenu en concentrant le regard du lecteur sur le milieu de l’écran.
Niveau : facile

J’espère que mes créa vous plaisent.
N’hésitez pas à me partager si vous voyez des choses que vous voudriez avoir !
