Est-ce que Squarespace est facilement personnalisable ? 🎨
Chronique n°23 | Publié le 29 janvier 2025 | Temps de lecture : 4 min
Squarespace est connu et reconnu pour sa simplicité d’utilisation et son esthétique soignée. On me demande par contre souvent si on peut vraiment personnaliser son site comme on veut (surtout si on n’est pas trop un expert en code ?) 🤔
Dans cette chronique, je vous propose de revenir sur les différentes possibilités de personnalisation offertes par la plateforme et comment aller ensuite plus loin avec des astuces CSS.
1️⃣ Ce qu’offre la plateforme de base
Par défaut, Squarespace propose déjà des options de personnalisation assez avancées :
✅ Template préconçu
✅ Modification des couleurs et typographies
✅ Gestion des espacements et des marges
✅ Intégration de blocs de contenu variés (galeries, vidéos, formulaires…)
✅ Ajout d’animations et d’effets visuels (défilement, chargement…)
✅ Effet entre les sections
✅ Superposition d’éléments…
(La liste est non exhaustive !)
2️⃣ Jusqu’où peut-on aller sans coder ?
Squarespace propose toutes ces fonctionnalités sans toucher au code.
Par contre, c’est vrai que vous serez à un moment limité si vous souhaitez un design plus audacieux ou une expérience utilisateur plus travaillé et unique.
La bonne nouvelle ? Il est possible de faire quelque chose.
La mauvaise nouvelle ? C’est à ce moment-là que l’utilisation de CSS personnalisé devient un atout précieux… Et qu’il faut savoir un peu coder.
3️⃣ Comment ai-je appris à coder de mon côté ?
Vous allez voir, tout le monde peut y arriver !
J’avais eu des cours de HTML et CSS à la fac. À l’époque, on avait même codé un site de A à Z.
J’avais donc quand même quelques notions, mais en vérité assez vagues et anciennes. 😅
Alors comme tout le monde, je m’y suis mise. J’ai testé et appris sur le tas.
Je me revois encore clairement rester bloqué des heeeeeures sur telle ou telle personnalisation où je n’arrivais pas à faire ce que je voulais.
Mais c’est en passant ces heures à débugguer et fouiner sur le web que j’ai justement fini par comprendre les différents trucs et astuces.
Comme une petite geek 🤓
4️⃣ Le Coin Créa : ma petite boîte à outils CSS pour Squarespace
Mais bon ! Comme je sais que ce n’est pas non plus la passion de tout le monde de fouiner jusqu’à trouver et que certains codes enregistrés permettent de gagner un temps fou, j’ai quand même à un moment organisé tout ça autour d’une offre dédiée.
Et c’est comme ça (en partie) que le Coin Créa était né (pour en savoir plus sur l’histoire de cette offre, j’en parlais déjà ici).
Il vous permet par exemple de :
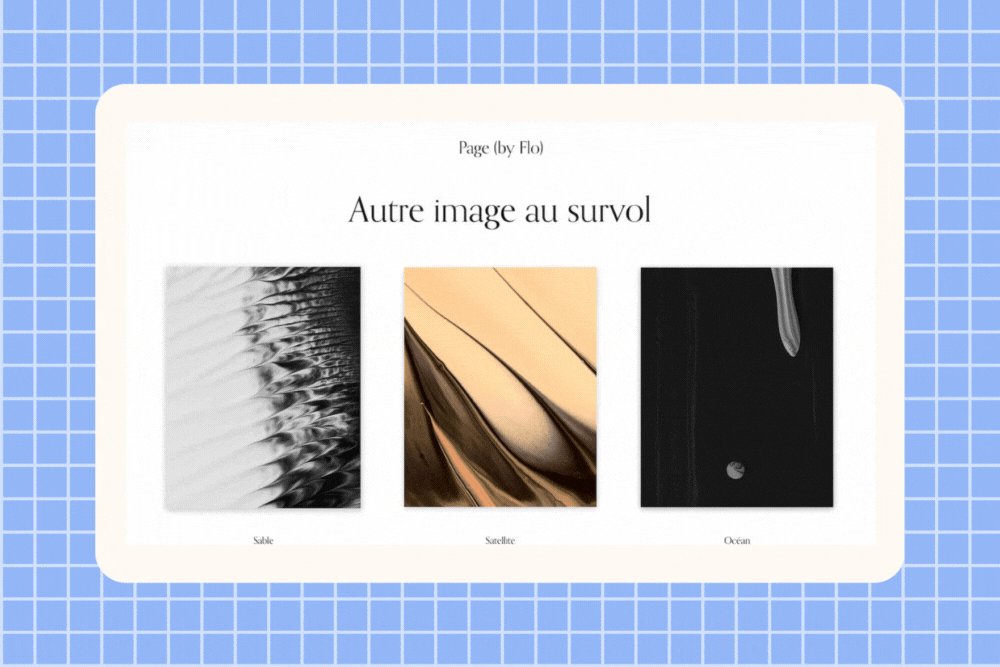
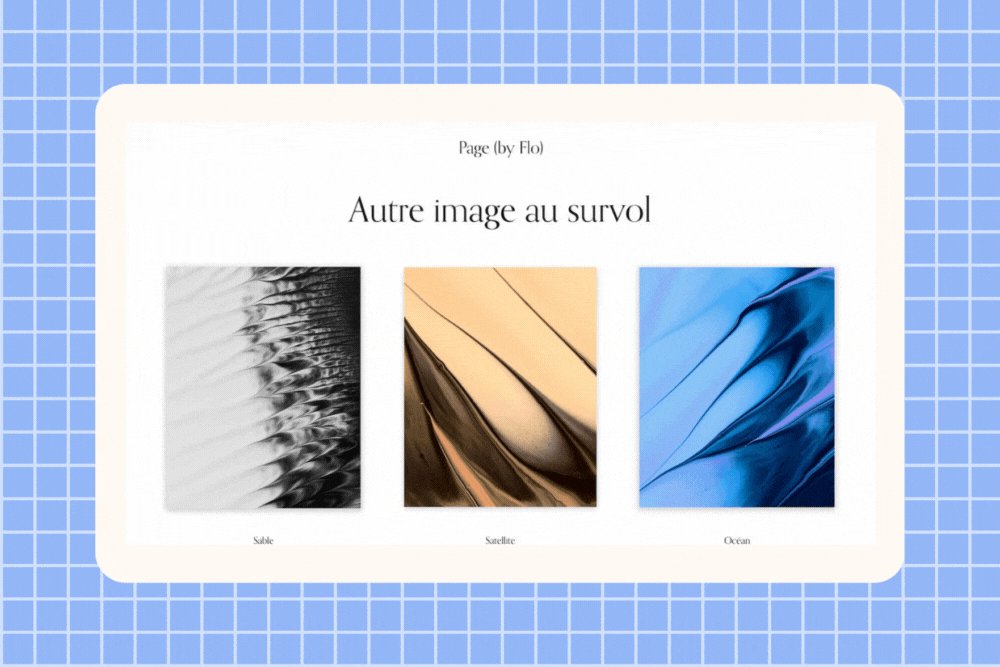
✅ Faire apparaître une autre image au survol
✅ Customiser le curseur de la souris
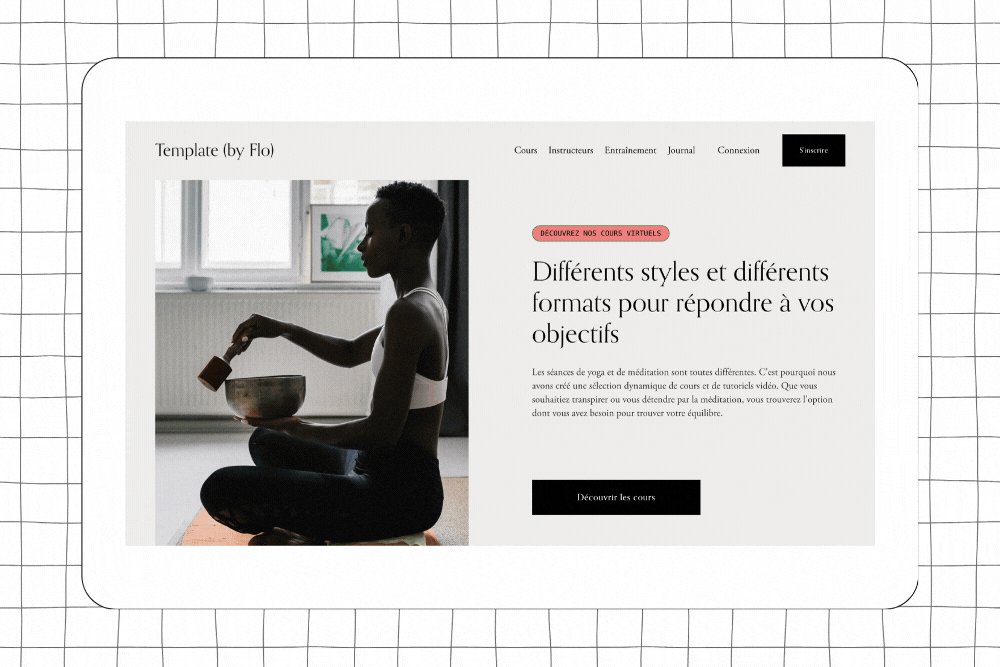
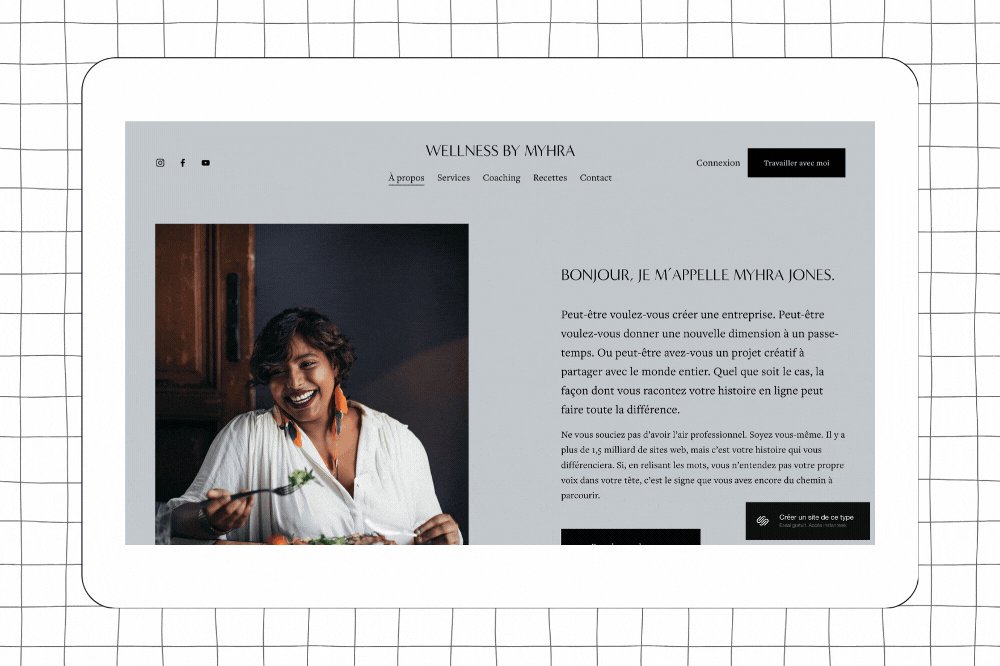
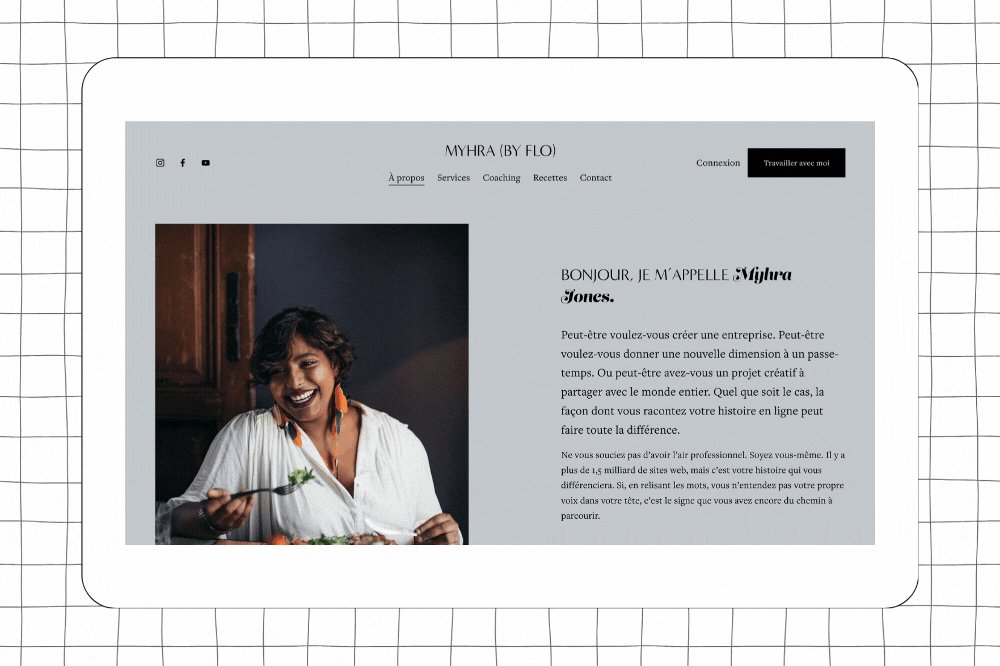
✅ Ajouter une deuxième police (sur un même titre ou sur un format de titre au choix)
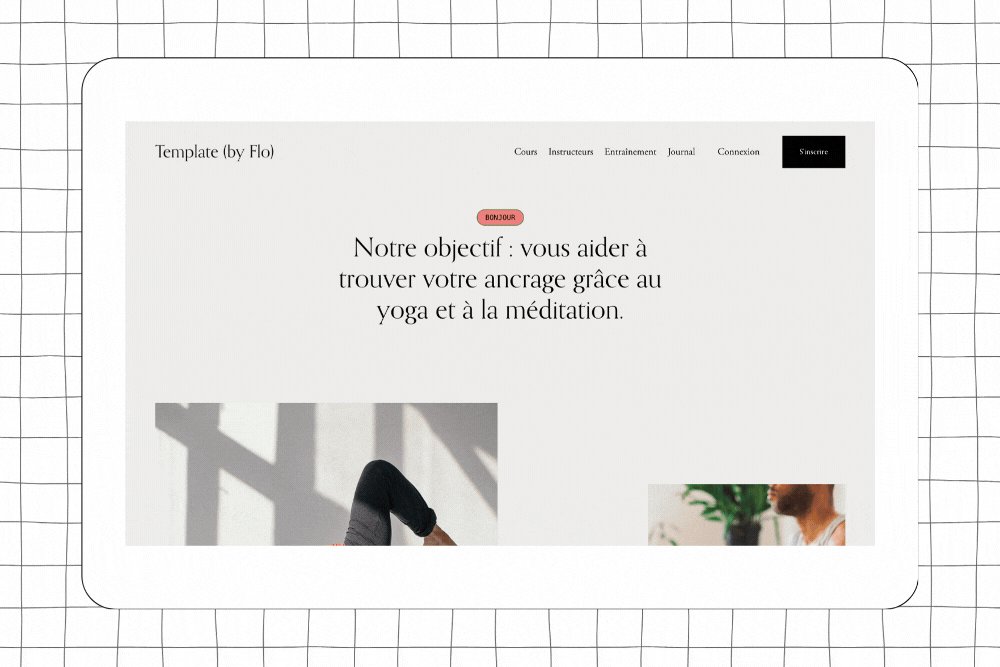
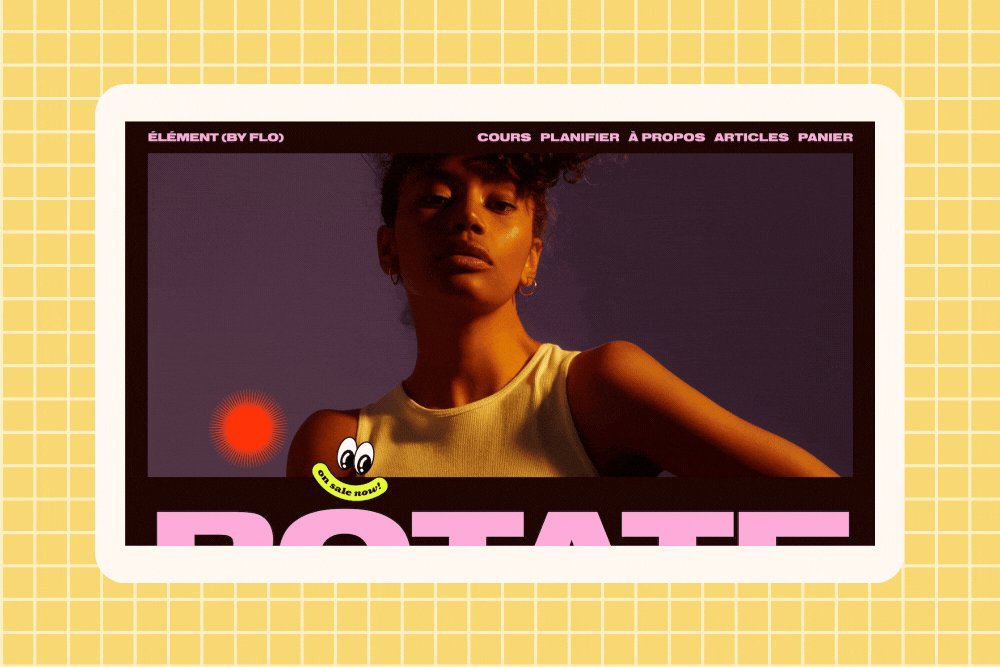
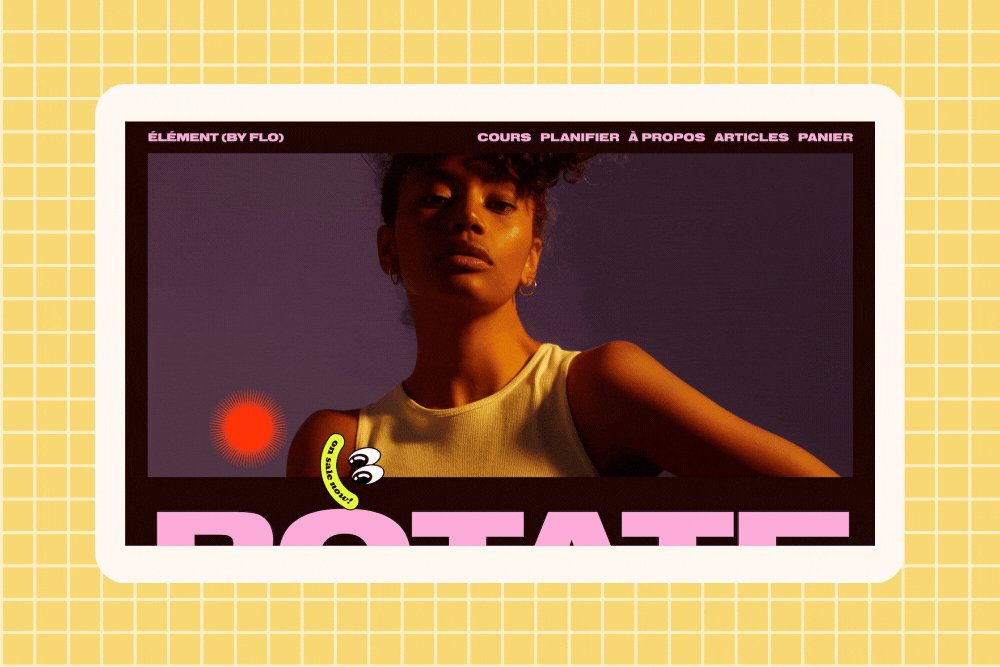
✅ Ajouter une bulle d’information
✅ Réduire l’interlignage entre un titre et un texte
✅ Faire tourner un élément sur lui-même ou faire un effet décalé…
(Là aussi, la liste est non exhaustive : j’ajoute un nouveau code toutes les deux semaines !)
Bonus : je regroupe aussi mes inspis de site, des idées de mises en page et d’autres outils pratiques.
De quoi vous fournir plusieurs options au choix pour un design de site plus soigné !
5️⃣ À retenir
Voici le tour d’horizon complet de toutes les possibilités pour personnaliser son site Squarespace.
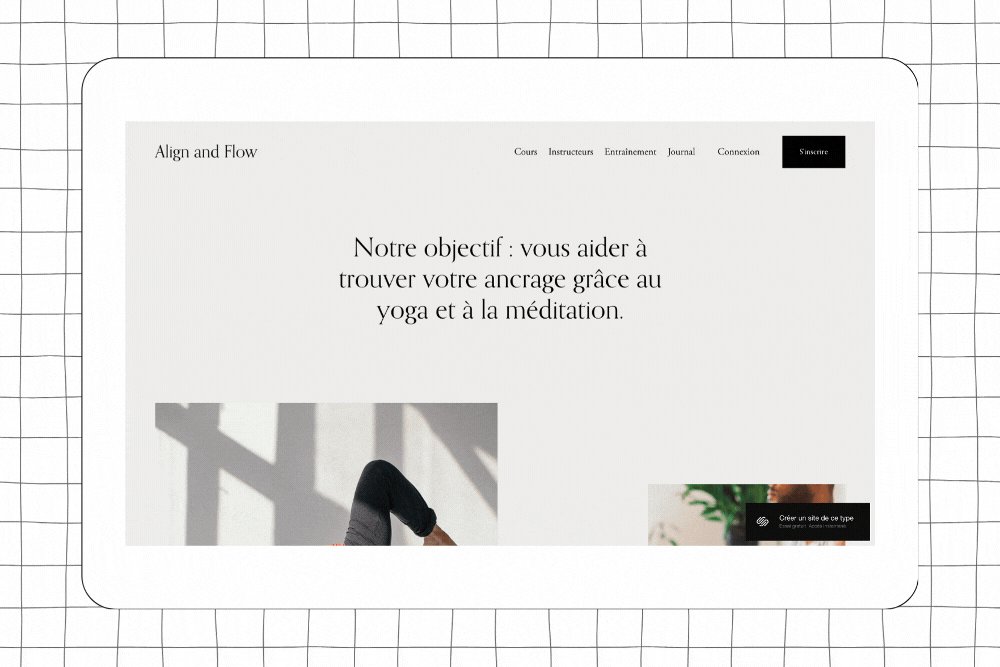
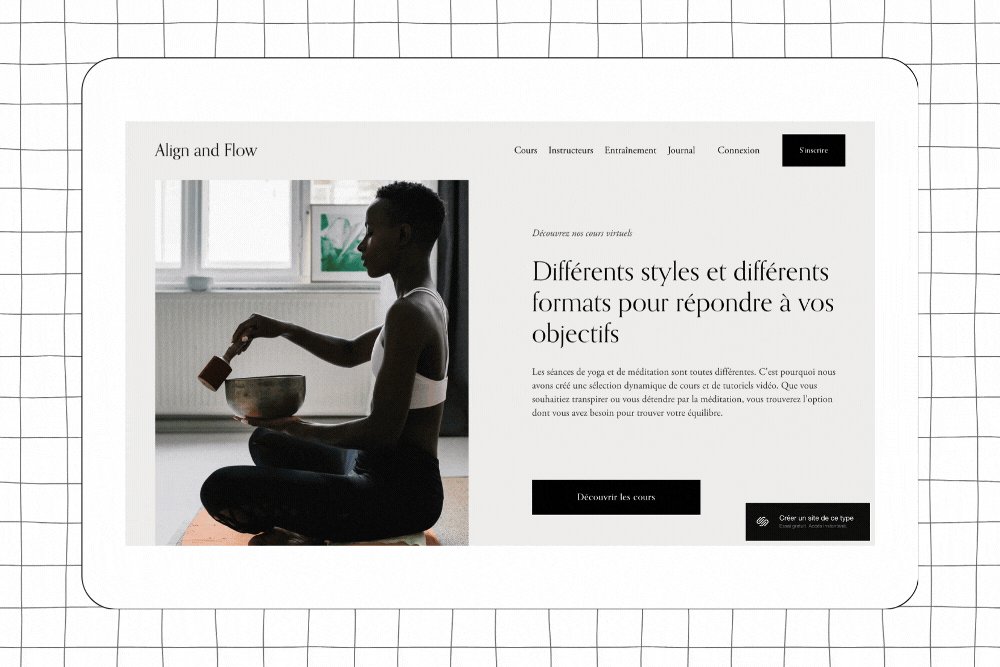
En natif
🐰🎩 On a accès à des tas d'options de personnalisation assez avancées.
👉 Exemple : modification des couleurs, typographies, marges, ajouts d'animations...
✅ Top pour avoir les bases tout en restant cadré et propre (surtout si on est pas un pro du graphisme).
En codant
🪄🧚 La plateforme laisse accessible l'accès au CSS, HTML et Javascript.
👉 Exemple : allez dans "Pages" > "Outils pour site web" > "CSS personnalisé" et "Injection de code".
✅ C'est le fameux moment où il faut savoir un peu coder. Accessible à tous mais peut prendre du temps (surtout si on n'y connaît rien).
En offre payante
⚡🧙♀️ Bonne nouvelle : ici, pas besoin d’être développeur ! Vous passez par des plugins, extensions et outils tiers.
👉 Exemple : SquareKicker, Spark*, Will Myers, Becca Harpain, Omari Harebin, Elfsight*, Squarestylist... Il y en a plein.
✅ Avec les bons outils, les possibilités sont grandes et plein de limites peuvent être dépassées. La plupart de ces outils sont en anglais par contre.
*Liens affiliés.
En apprenant
🌞🧠 Vous pouvez aussi level up vos compétences en comprenant comment ça marche tout ça. C'est ce que je propose avec mon site 🤓😁
👉 Exemple : tous les tutos de mon Coin créa, la fiche spéciale CSS, la bibliothèque de la formation... le tout en français cette fois-ci !
✅ Le Coin Créa, comme présenté ci-dessus précédemment, est mon offre à petit prix pour récupérer facilement des exemples de codes et voir comment ça fonctionne, et la formation, c'est pour aller plus loin, et apprendre avec moi à customiser votre site en allant en profondeur dans la manière de faire.
En no-limit
🔓🃏 Pour ceux qui cherchent une plateforme sans limitation et avec un code plus ou moins open source, Squarespace n'est pas le bon outil dans ce cas. Mieux vaut passer par d'autres solutions.
👉 Exemple : WordPress pour un accès total, Webflow ou Framer pour des designs plus poussés, Shopify pour les fonctionnalités e-commerce...
✅ Il faut faire votre petit benchmark pour étudier en détail vos besoins et choisir en conséquence.
📝 Conclusion
Squarespace est bien personnalisable avec des limites surmontables via du code ou des outils tiers.
Elle reste la plateforme que je recommande en n°1 et à un large public (parce que parfois, les limites ça a du bon justement, ça force la simplicité). Un autre sujet de chronique ça !
Et je dis toujours à mes clients et élèves que s’ils souhaitent se démarquer et avoir un site unique, il faudra à un moment donné passer par du CSS personnalisé.
C’est vraiment comme ça qu’on pousse alors plus loin les possibilités de la plateforme. 🙂
Alors si vous avez envie d’ajouter ces petites touches qui feront la différence, ça se passe ci-dessous.
👉 Pour rejoindre le coin créa :
https://www.florenceredacchef.com/coin-crea
👉 Pour rejoindre la formation :
https://www.florenceredacchef.com/formation-squarespace
Je chronique au sujet de Squarespace ou du freelance tous les mercredis.
Vous pouvez me suivre directement sur LinkedIn pour ne pas rater ça.
Ou vous abonnez à ma newsletter ci-dessous.