Mini-tuto : comment faire un lien ancré sur Squarespace
9 novembre 2023 | Temps de lecture : 2 min
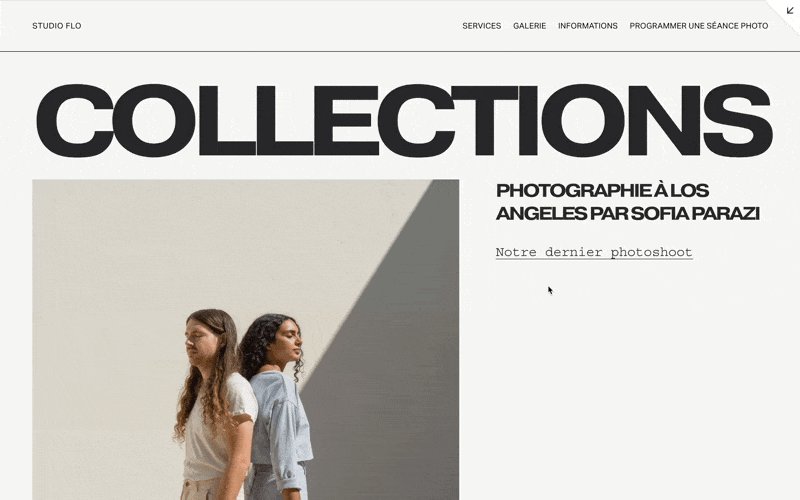
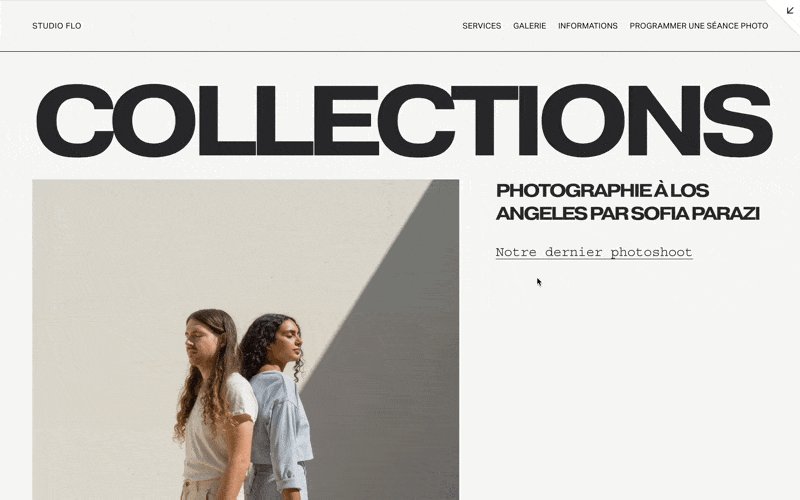
Pour renvoyer vers un endroit précis sur une page de votre site (exemple pour aller directement à la fin de l'article), vous devez faire ce que l’on appelle un lien ancré. Celui-ci permettra à votre visiteur de scroller directement à l’endroit voulu. Voici la marche à suivre pour l’activer sous Squarespace.
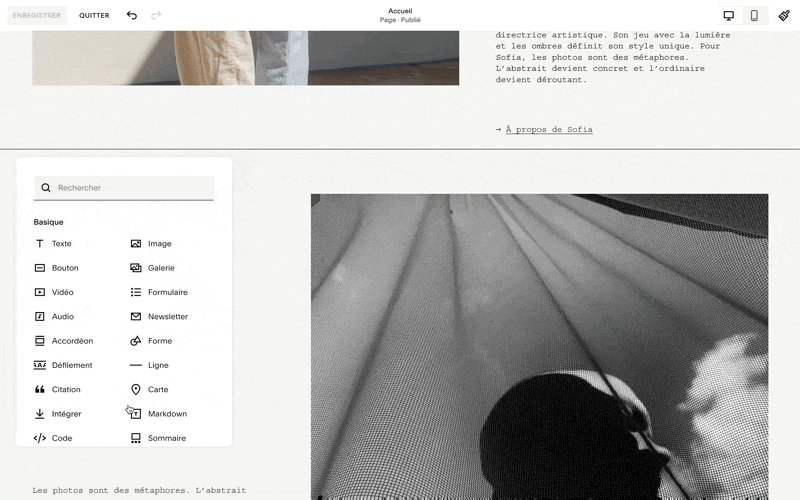
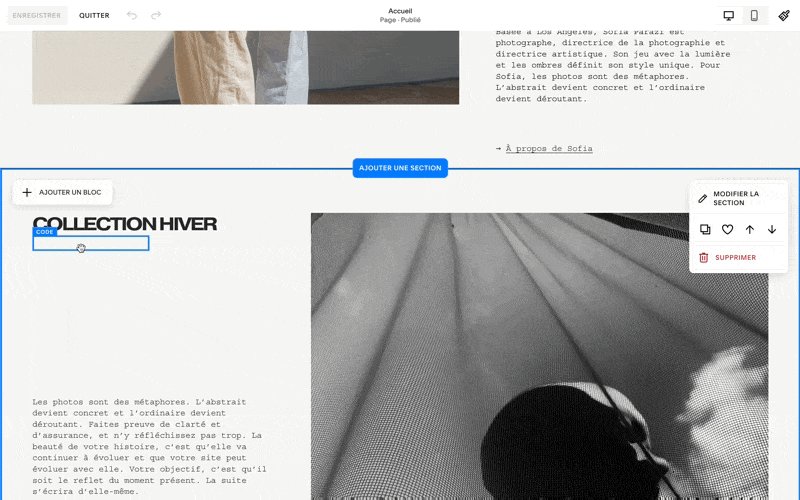
→ 1/Insérez un bloc “Code”
Ajoutez un bloc “Code” à l’endroit de la page où vous souhaitez que le visiteur arrive, et copiez/collez ce code en renommant “monlien” avec vos mots si besoin :
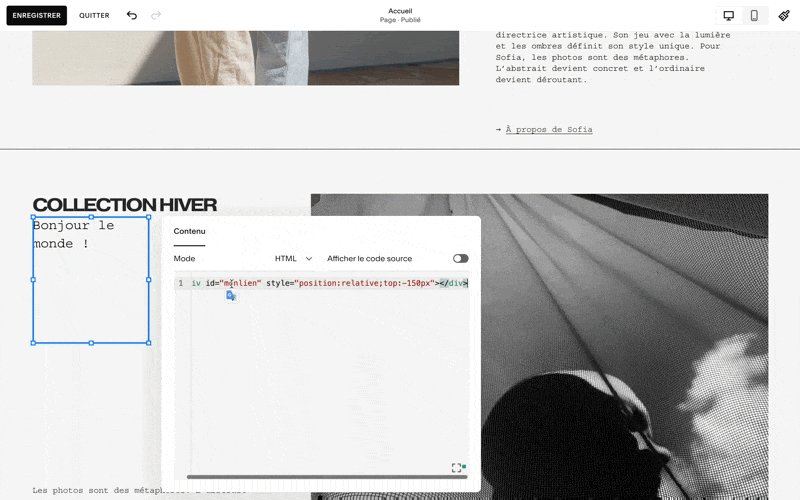
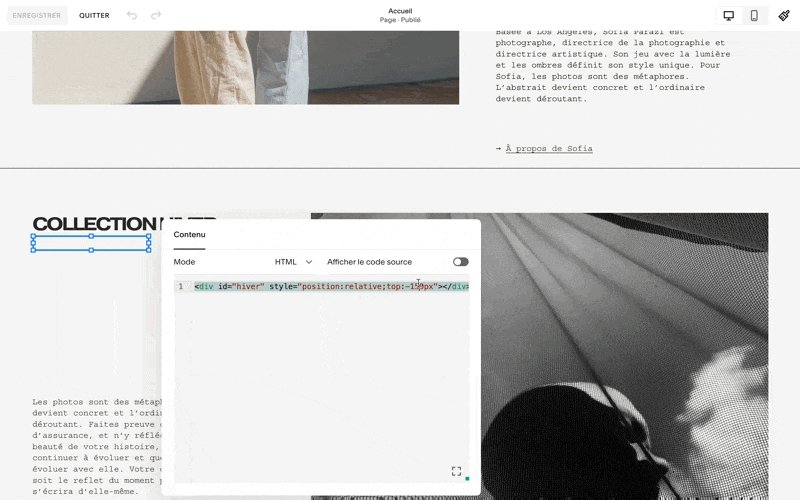
<div id="monlien" style="position:relative;top:-150px"></div>→ 2/Insérez votre lien
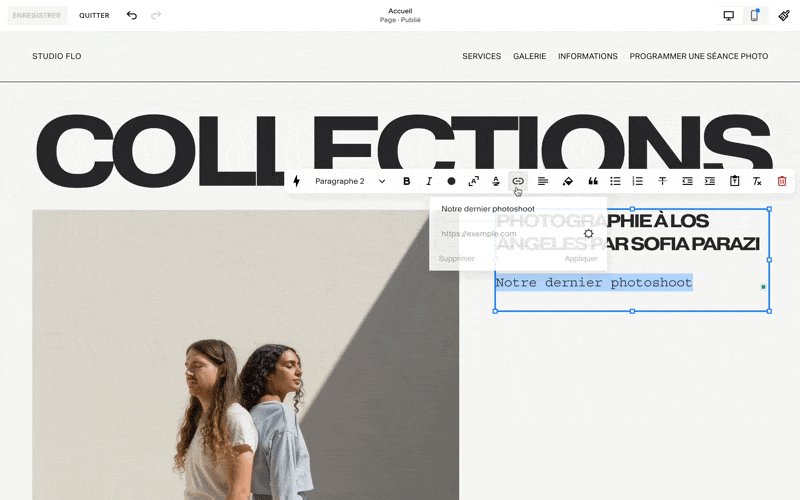
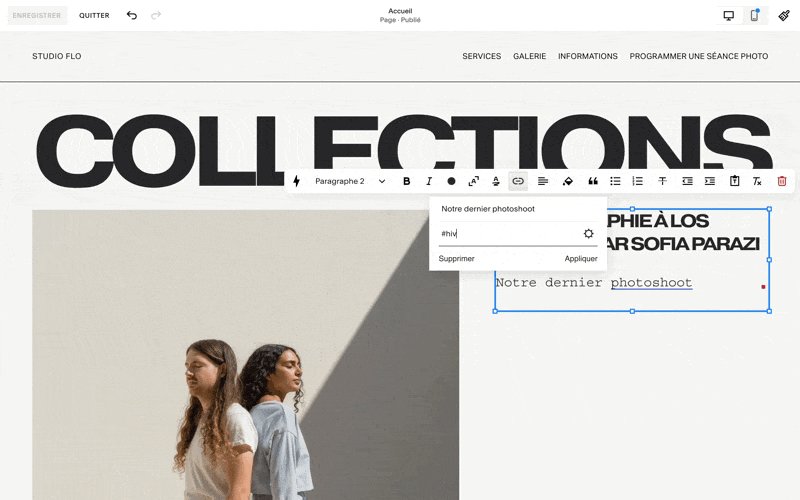
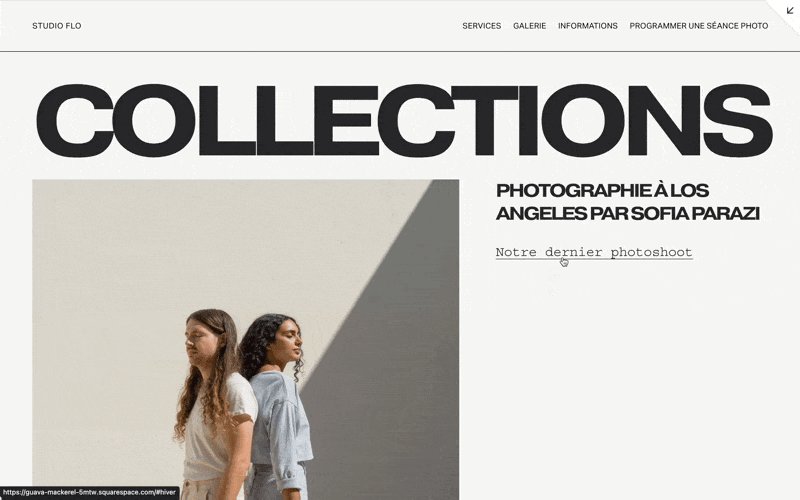
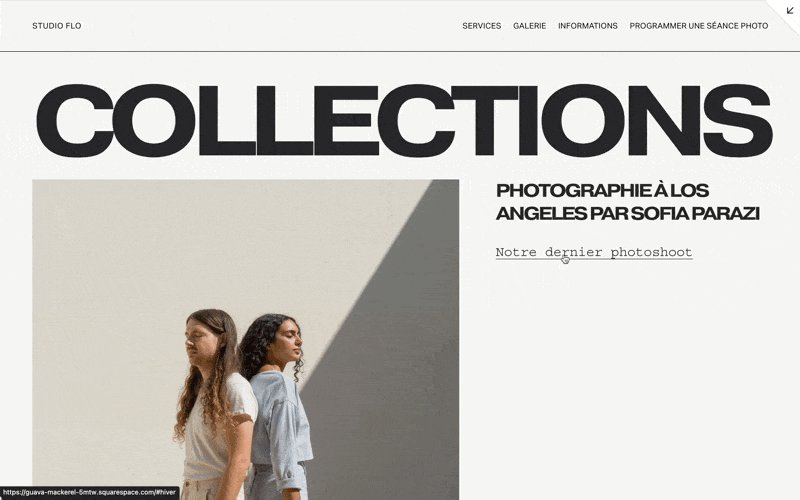
Ajoutez votre lien en mettant uniquement le symbole dièse et le nom du lien :
#monlien→ 3/Activez le scroll optimisé
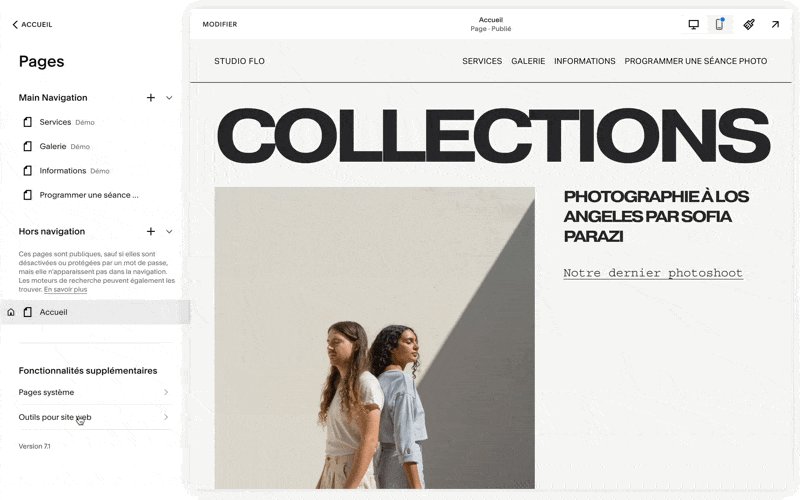
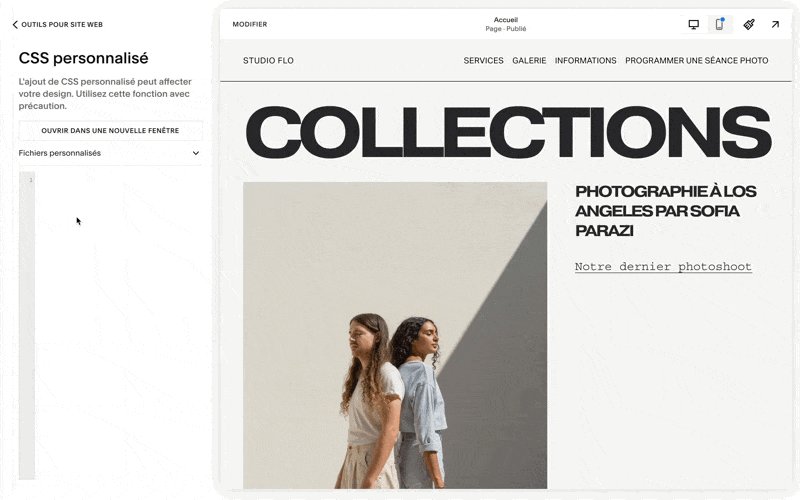
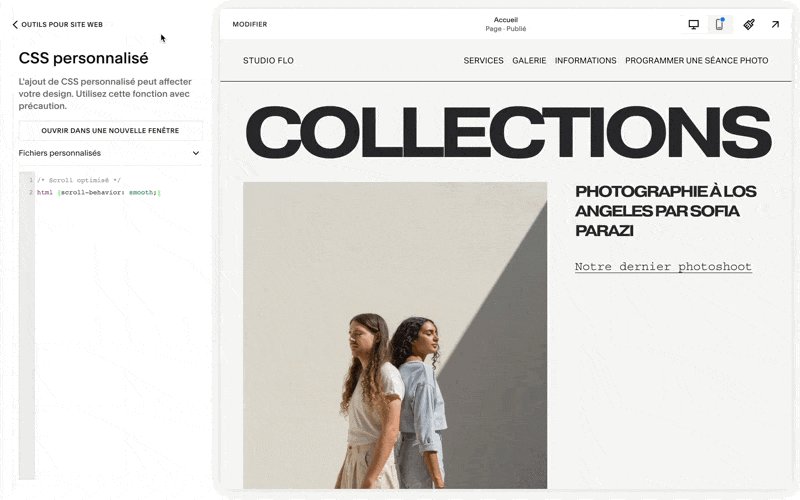
Dans le menu “Site web”, scrollez tout en bas et allez dans “Outils pour site web” > “CSS personnalisé”. Ajoutez ce code :
/* Scroll optimisé */
html {scroll-behavior: smooth;}→ 4/Vérifiez et adaptez l’espacement
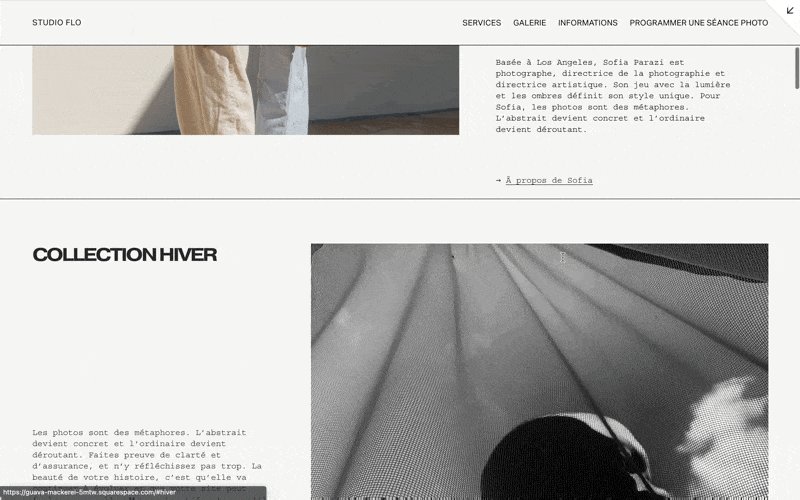
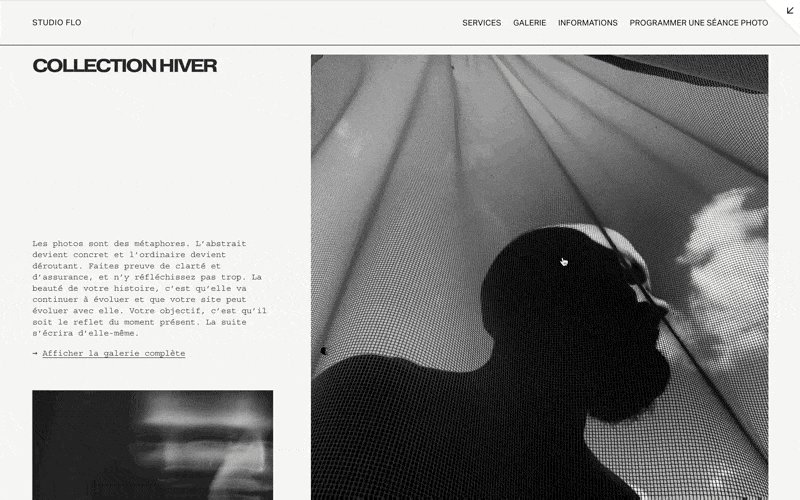
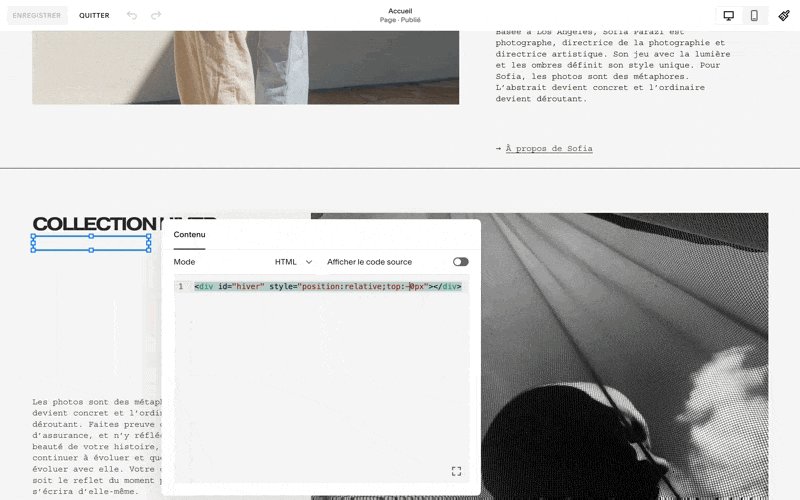
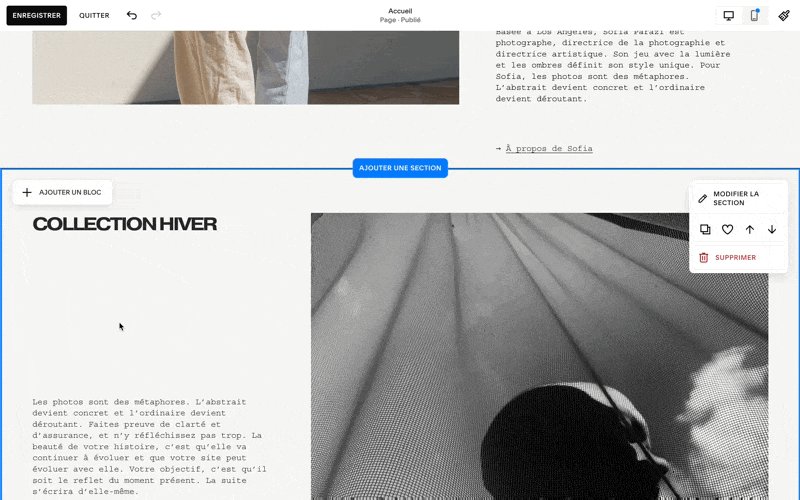
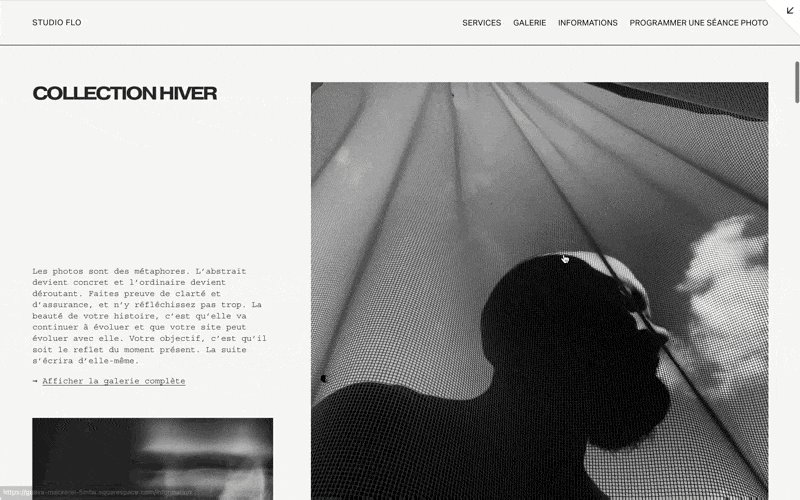
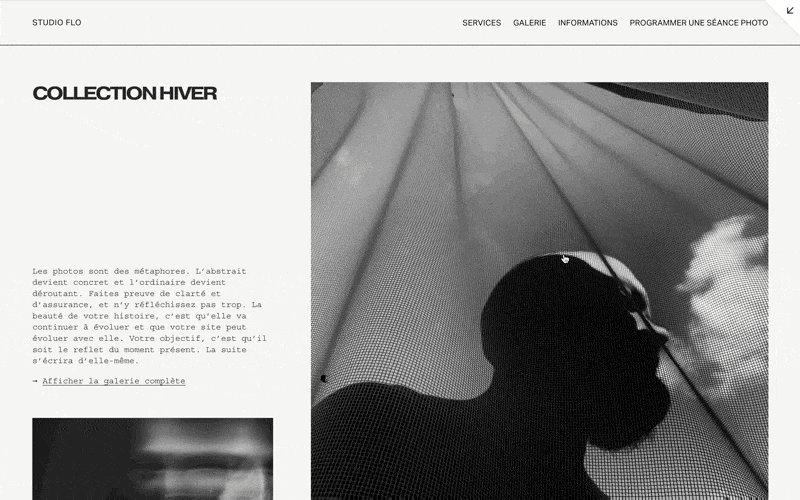
Si le lien d’arrivée apparaît un peu trop en haut ou en bas (souvent cela est le cas si vous avez un en-tête fixe), vous pouvez adapter en modifiant le chiffre “-150px” dans le code inséré à l’étape 1.
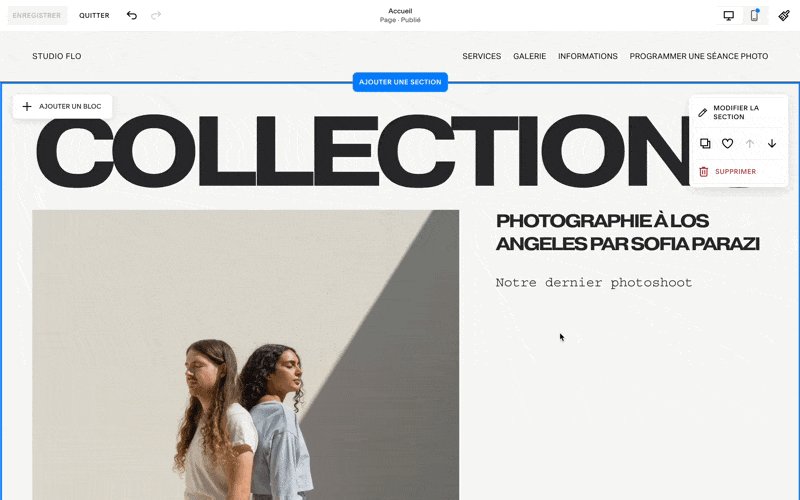
Résultat avec un espacement -150px
Modification du code
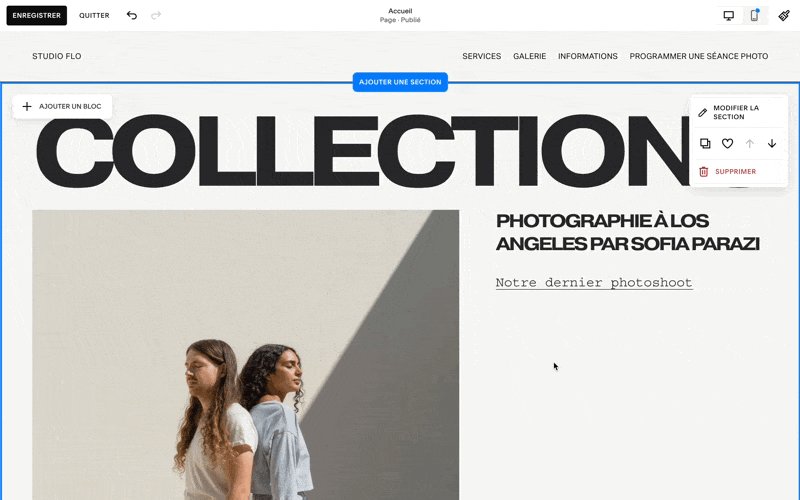
Résultat avec un espacement -200px
Envie d’en savoir plus ?
Pour toutes celles et tous ceux qui voudraient en apprendre davantage sur Squarespace et le CSS, découvrez mes formations en ligne.