Tout savoir sur Fluid Engine, la nouvelle version de l’éditeur de Squarespace
Publié le 22 janvier 2023 | Mis à jour le 19 juin 2025 | Temps de lecture : 5 min
Sommaire
Automne 2022 est apparu sur les sites Squarespace français, une importante mise à jour : l’arrivée de l’Éditeur Intuitif, un nouvel éditeur par glisser-déposer (“Fluid Engine” en anglais).
Plus facile, plus flexible, plus rapide, plus intuitif… Il n’a jamais été aussi simple de personnaliser son site et de laisser libre cours à son côté créatif !
Si vous êtes sur la dernière version de Squarespace, la 7.1, vous pouvez faire l’expérience de ce nouvel éditeur, il est déjà intégré et disponible sur votre site.
Si vous êtes encore sur la version 7, vous n’y avez pas accès et devez faire une mise à jour.
À noter
Si vous avez un doute quant à la version de Squarespace que vous utilisez, consultez cet article : Tout savoir sur les différentes versions de Squarespace
1/ Une toute nouvelle expérience Squarespace
L’arrivée d’une grille de base
Avec le système de grille, on dispose d’une zone plus flexible pour organiser son contenu, et de davantage de personnalisations possibles.
Une simplicité encore plus poussée
On peut gérer et modifier son site de manière beaucoup plus intuitive qu’avant. Ils se sont inspirés des outils connus du grand public (tel que Canva, PowerPoint…), qui utilisent ce système de déplacement/ajustement facilité.
Gestion de la vue mobile
C’est la grande nouveauté de cette version ! Il est maintenant possible de modifier la mise en page de la version mobile (cliquez en haut de l’éditeur à droite), et ce, de manière indépendante de la version ordinateur classique.
À noter
Pour les curieux, voici la page dédiée de Squarespace pour promouvoir la sortie de l’éditeur :) https://fr.squarespace.com/sites-web/editeur-intuitif
2/ Les différences avec l’éditeur classique
Chaque section a une grille de base qu’il est possible d’ajuster (nombre de lignes, écart…). 24 colonnes la composent (8 colonnes sur mobile), alors que sur l’éditeur classique, seulement 12 colonnes (et 1 sur mobile) étaient possibles. Les possibilités de design sont donc plus “fines”.
À noter : appuyez sur "G" sur votre clavier pour afficher la grille.Les autres raccourcis clavier marchent aussi : Ctrl + C pour copier, Ctrl + V pour coller, Ctrl + D pour dupliquer…
La mise en page mobile est indépendante et personnalisable notamment au niveau de la mise en forme.
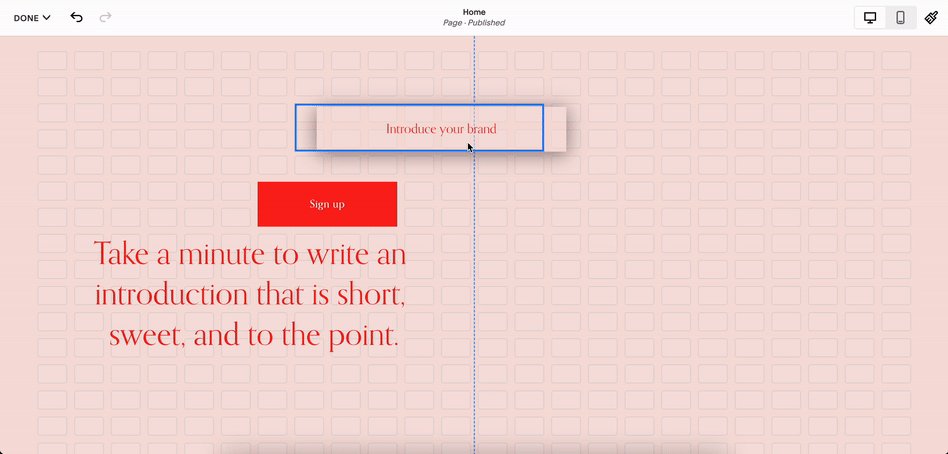
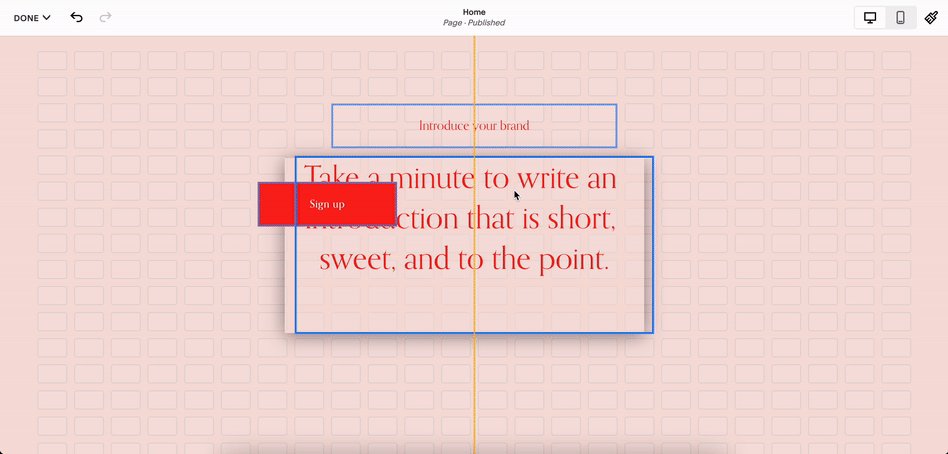
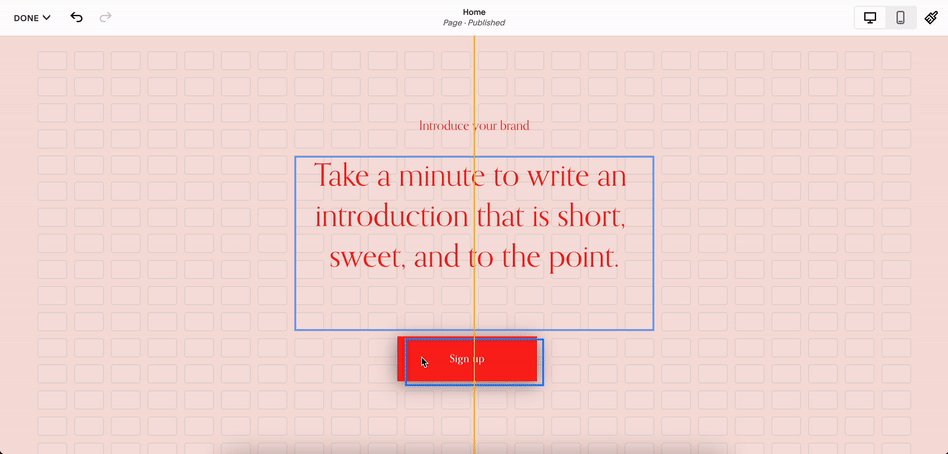
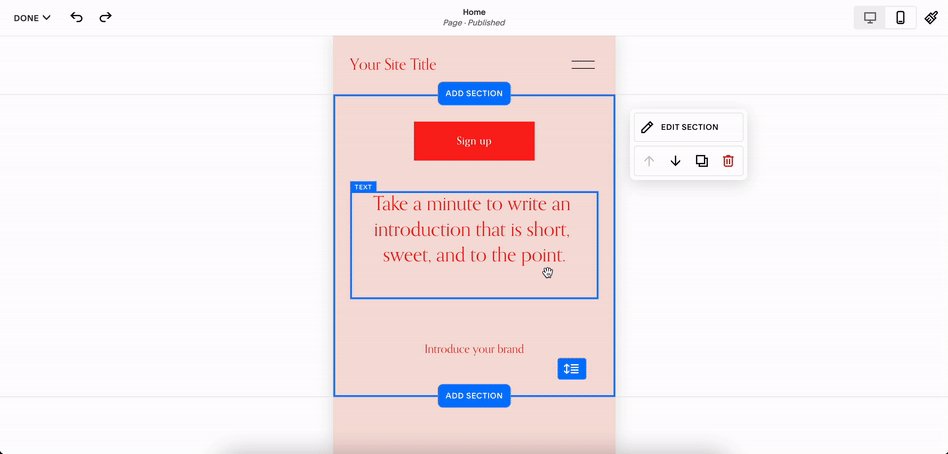
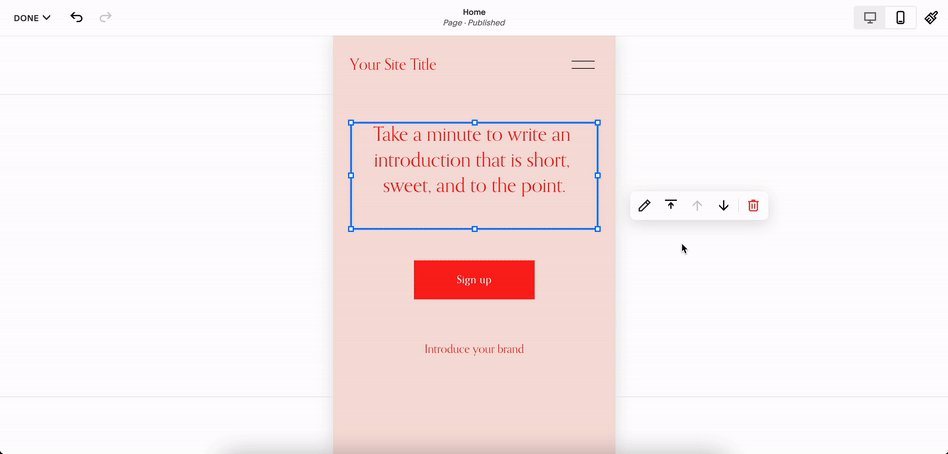
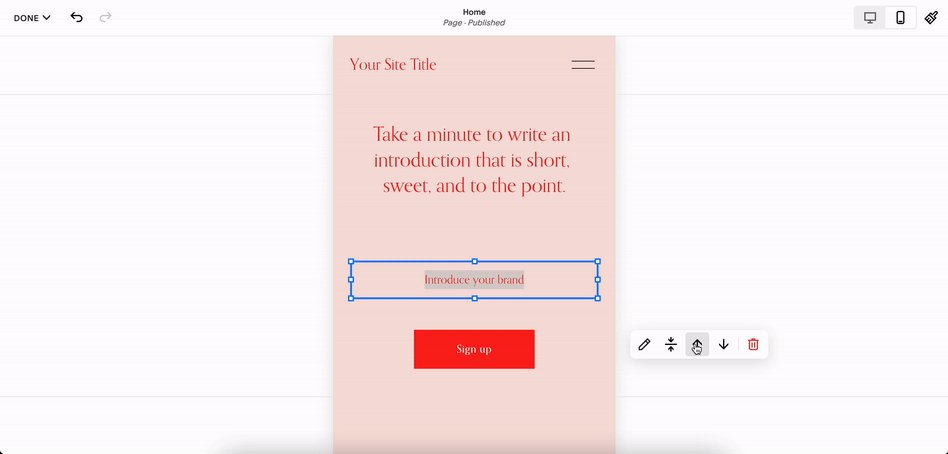
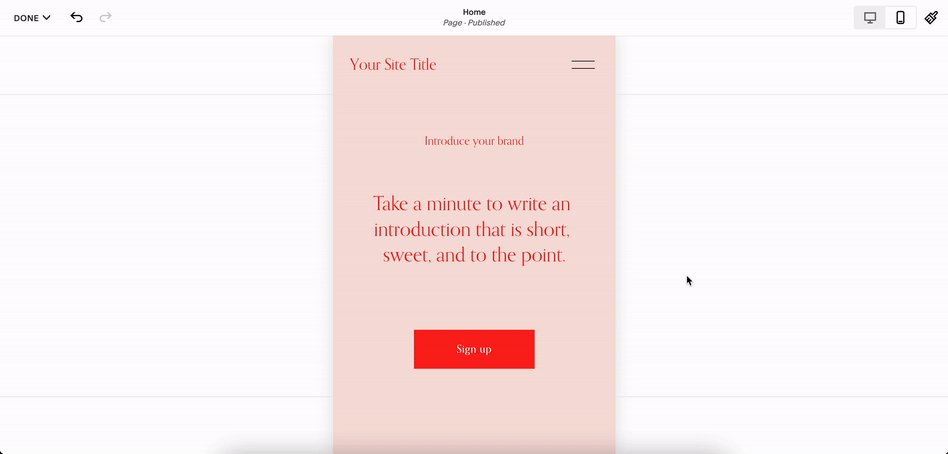
Les blocs peuvent dorénavant se chevaucher, on peut les déplacer sans bouger le reste de sa mise en page.
On peut redimensionner les contenus en faisant simplement glisser les petits carrés.
On peut sélectionner plusieurs blocs, les déplacer en groupe, les copier/coller, les aligner en avant/en arrière et les aligner entre eux.
On peut aussi étendre le contenu en pleine largeur (top pour un feed Instagram par exemple).
Les textes peuvent avoir une couleur d'arrière-plan pour une meilleure lisibilité.
Les images peuvent être adaptées au bloc pour qu'elles remplissent leur conteneur (“Remplir”) ou conservées aux dimensions d'origine (“Ajuster”), et des options de superpositions (couleurs et option de fusion) sont proposées.
3/ Comment faire la mise à jour vers l’éditeur intuitif ?
Toute nouvelle page ou section d’un site en version 7.1 est directement activée en Fluid Engine.
Tout nouveau site créé depuis novembre 2022 est directement activé en Fluid Engine.
Pour les sites créés entre début/milieu 2020 et novembre 2022, vous pouvez mettre à jour les sections de votre site en cliquant sur le bouton en haut à gauche “Mettre à niveau”.
Pour les sites créés avant début/milieu 2020, vous devez d’abord basculer sur la version 7.1.
Avant la mise à niveau
L’icône “Mettre à niveau” s’affiche.
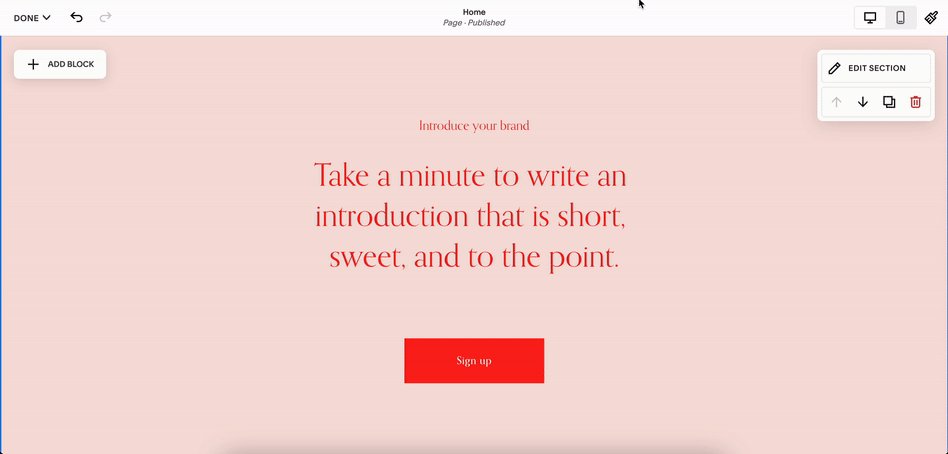
Après l’activation
L’option “Ajouter un bloc” s’affiche dorénavant.
4/ À noter
Je ne vous conseille pas forcément de mettre à niveau vos sections actuelles, si celles-ci étaient ok comme ça déjà. Testez d’abord sur de nouvelles sections, et si vous y voyez un intérêt (pour la version mobile par exemple), faites le switch.
Par exemple sur mon site, plusieurs sections sont encore sur l’éditeur classique. J’update petit à petit et uniquement si besoin.Attention, si vous aviez du code CSS personnalisé, il peut ne plus marcher, les sélecteurs sont en effet différents sur la nouvelle version.
Tant que vous n’avez pas enregistré vos modifications sur la page, vous pouvez revenir en arrière et annuler celles-ci, mais une fois l’enregistrement fait par contre, il n’est pas possible de rebasculer la section en version classique.
L’éditeur intuitif n’est pas encore actif sur toutes les pages d’un site Squarespace. Par exemple, les articles de blog et les descriptions d'événements sont encore sur l’éditeur classique (et sont a priori censés le rester pour le moment).
L’éditeur classique reste accessible (scrollez en bas à gauche quand vous ajoutez une nouvelle section et vous verrez la mention “Éditeur classique”).
Parrainage
Pour information, je peux vous parrainer afin de vous faire bénéficier de -25% sur votre forfait avec mon statut pro.
5/ Important : toujours vérifier la version mobile
Squarespace, avec cette mise à jour, a anticipé l’avenir du web et mieux intégré cette notion de “mobile-first” (faire passer la version mobile en priorité dans son design de site).
Cependant, autant sur l’éditeur classique, les blocs se superposaient automatiquement, autant avec cette nouvelle version, il faut absolument vérifier la mise en page sur mobile dès qu’un changement est fait.
Mon conseil : servez-vous des petites flèches pour bouger plus facilement vos blocs et n’hésitez pas à réduire la taille des images sur cette version mobile pour que le scroll soit moins long à faire pour vos visiteurs.Le post-it de la rédac chef
À garder en tête :
- Fluid Engine est accessible sur la version 7.1 uniquement
- Pour l’activer, il suffit de cliquer sur “Mettre à niveau” dans vos sections
- Attention si vous aviez du code personnalisé
Conclusion
Cette nouvelle version de l’éditeur a été la belle surprise de 2022. Nous l’avions en bêta depuis quelques mois, et les possibilités offertes sont vraiment géniales. Je fais beaucoup moins de code CSS personnalisé qu’avant et je vais plus vite pour tester des mises en page.
Certains webdesigners qui n’étaient pas encore passés à la version 7.1 de Squarespace ont définitivement sauté le pas, et mes clients habitués jusque-là à la version classique l’ont tout de suite adopté. L’éditeur intuitif porte ainsi bien son nom :)
Tips
Vous cherchez une méthode avancée et complète autour de la plateforme ? Découvrez ma formation “Apprendre Squarespace” pour apprendre Squarespace comme un pro.